I heard once that most arguments are about definitions. I'm actually going to argue with that, as it implies that everyone thinks basically the same, different people just label things differently. However, I agree that it is crucial to precisely define things we talk about. And today, I'm going to talk about courage.
So what is courage anyway? No one ever asks because we all "know" since preschool that courage is "like when the knight fights the dragon and he is not scared".
I did however hear a good definition of courage once. In a Disney Channel movie: "The princess diaries". (I was young and needed something to watch, okay?)
Courage is not the lack of fear but the conviction that something else is more important than fear.
The biggest difference between those two definitions? Their
impact. When you have the first one in mind and you're scared of doing something, you won't find the courage to do it. You'll think "I'm not like those courageous people because
I'm scared". With the second one, you chances of doing the thing you fear skyrocket, but
only if it's the right thing to do. Because it doesn't really work when it comes to something dangerous and stupid. Unless it has some value for you, like impressing some people, fear will stop you and courage won't help, because it's no courage to do something unreasonable. (Okay, there a whole other discussion about the difference between "is stupid" and "is stupid to you", but I'm not going there now.)
Realizing this made me really think. Why is a children movie the only place I heard such a good definition of courage? I read, go to the church and stuff, and somehow my environment never really taught me about courage. What else did I miss?
Another example just came to my mind:
humility. As the opposite of pride, it's often confused with low self-esteem: the lower you think of yourself, the more humble you are. But, don't we hate hearing "Oh, I'm so fat"? And how about "I'm an expert on this, I will take this responsibility" - isn't it a really positive attitude? So can humility be something negative? Not if you define it like St. Bernard: "a virtue by which a man
knowing himself as he truly is, abases himself". The crucial part here is the
truth: if you're truly an expert in something, don't deny it, others will benefit more from your skills than from a so-called humility.
I think that after centuries of focusing on humility as the opposite of pride, our society needs now more to fight the exaggerated low self-esteem, which I think is a form of pride: "it hurts me I'm so fat, because I'm supposed to be fit". Still, it's hard to find the balance between the two sides, but
keeping in mind a good definition really helps.
It's amazing how values that seem so outdated can become great when you give them a bit of thought and look at them in a new way.
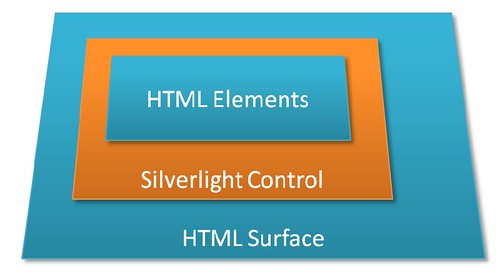
 HTML overlay is explained here (and that's where the picture's from).
HTML overlay is explained here (and that's where the picture's from).